طراحی سایت حرفهای چگونه انجام میشود؟

طراحی یک وبسایت حرفهای و جذاب برای هر سازمانی بسیار اهمیت دارد. در دنیای امروز، داشتن یک وبسایت نهتنها یک ابزار برای معرفی و ارتباط با مشتریان است، بلکه یک نماینده قدرتمند برای ابراز هویت برند و ارائه خدمات و محصولات بهتر نیز محسوب میشود. ازاینرو، توسعه و طراحی یک وبسایت خوب، امری ضروری و بنیادی برای هر سازمانی است.
در این مقاله به معرفی انواع سایت، مراحل یادگیری و مراحل طراحی یک سایت میپردازیم، با ما همراه باشید.
طراحی سایت چیست؟
طراحی سایت فرایند طراحی و توسعه یک وبسایت است که شامل ایجاد صفحات وب، طرحبندی ظاهری، انتخاب رنگها، فونتها، تصاویر، آیکونها و همچنین ایجاد ساختار و ناوبری سایت میشود. هدف اصلی طراحی سایت، ایجاد تجربه کاربری مثبت و متعارف برای بازدیدکنندگان و کاربران سایت است. در طراحی سایت، مهارتهایی مانند طراحی گرافیکی، کدنویسی و تجربه کاربری در نظر گرفته میشود تا یک سایت از نظر زیبایی، عملکرد و کارایی بهینه باشد.
پیشنها مطالعه: طراحی سایت با هوش مصنوعی | معرفی ابزارهای مهم
معرفی انواع سایت
در حالت کلی میتوانیم سایتها را از چند منظر مورد بررسی قرار دهیم:
· از نظر فنی
· نحوه عملکرد
· برنامهنویسی
بررسی سایتها از لحاظ فنی:
از لحاظ فنی سایتها به دودسته استاتیک و داینامیک تقسیم میشوند:

سایتهای استاتیک:
· سایتهای استاتیک معمولاً توسط زبان HTML و CSS طراحی و ایجاد میشوند.
· در این نوع سایتها، محتوا و نمایشگر بهصورت ثابت است و تغییری در آن رخ نمیدهد، مگر اینکه طراح سایت تغییراتی در کدها اعمال کند.
· سایتهای استاتیک سادهتر و زمان کمتری برای طراحی و توسعه دارند.
· باتوجهبه ساختار ساده، سایتهای استاتیک عملکرد بهتری دارند و سرورها بهتر میتوانند از آنها پشتیبانی کنند.
معایب سایتهای استاتیک:
· به دلیل ثابتبودن محتوا، سایتهای استاتیک برای بهروزرسانی و تغییر محتوا نیاز به دسترسی به کدها دارند.
· عدم تعامل با کاربران و جستجوگرها. سایتهای استاتیک نمیتوانند وظایف پیچیدهای؛ مانند ایجاد فرمهای تعاملی را انجام دهند یا به بهروزرسانی دادهها و وبلاگها پرداخته و به بهبود سئو کمک کنند.
· محدودیت در افزودن و تغییر فهرست و برگههای جدید.
· نیاز به دانش برنامهنویسی برای تغییرات در سایت.
سایتهای داینامیک:
· سایتهای داینامیک از زبانهای برنامهنویسی مانند PHP، Ruby on Rails، Python و غیره استفاده میکنند.
· در سایتهای داینامیک، محتوا و نمایشگر قابلتغییر هستند و بر اساس ورودی کاربران و اطلاعات پایگاهداده در حالتهای مختلف تغییر میکنند.
· سایتهای داینامیک بسیار حرفهایتر و پیچیدهتر از سایتهای استاتیک هستند و برای طراحی و توسعه آنها نیاز به زمان و منابع بیشتری داریم.
· در سایتهای داینامیک امکانات و قابلیتهای سفارشیسازی بیشتری وجود دارد، بهعنوانمثال برنامههای اقتصادی، فرومها و سیستمهای مدیریت محتوا.
· سایتهای داینامیک قابلیت تعامل با کاربران را دارا هستند و امکان خرید آنلاین، تکمیل فرمهای تعاملی و ارسال دادهها را دارند.
· سایتهای داینامیک قابلیت بهروزرسانی محتوا را بهراحتی در طول زمان فراهم میکنند.
معایب سایتهای داینامیک:
· نیاز به منابع بیشتر برای عملکرد بهتر. سایتهای داینامیک نیاز به سرورهای بزرگتر و پیچیدهتر دارند که بتوانند ترافیک و کاربران بیشتر را پشتیبانی کنند.
· توسعه و طراحی سایتهای داینامیک مستلزم مهارتهای برنامهنویسی پیچیدهتر است.
· سایتهای داینامیک با مشکلات امنیتی پیچیدهتری مواجه هستند و نیاز به مراقبتهای بیشتری در مورد حفاظت اطلاعات دارند.
به طور خلاصه، سایتهای استاتیک برای صفحات ساده و کم تغییر مناسب هستند که نیاز به عملکرد سریع و ساده دارند. از سوی دیگر، سایتهای داینامیک برای صفحات پیچیدهتری که نیاز به تعامل با کاربران و بهروزرسانی محتوا دارند، مناسب هستند.
بررسی سایتها از لحاظ نحوه عملکرد:
وبسایتها را میتوان به چند دسته بر اساس عملکرد آنها تقسیم کرد:
1- وبسایتهای اطلاعرسانی: این دسته از وبسایتها معمولاً اطلاعات را بهصورت یکطرفه منتقل میکنند. مثالهایی از این نوع وبسایتها شامل وبسایتهای رسمی دولتی، شرکتهای خبری، نمایشگاهها و موزهها است.
2- وبسایتهای تعاملی: این نوع وبسایتها به کاربران امکان میدهند با آنها در تعامل باشند. مثالهایی از این نوع وبسایتها شامل شبکههای اجتماعی، انجمنها، وبلاگها و وبسایتهای بازیهای آنلاین است.
3- وبسایتهای تجاری: این نوع وبسایتها برای فروش محصولات و خدمات استفاده میشوند. مثالهایی از این نوع وبسایتها شامل فروشگاههای آنلاین، خدمات بانکی آنلاین و سایتهای رزرو هتل و پرواز است.
4- وبسایتهای آموزشی: این نوع وبسایتها برای ارائه مطالب آموزشی به کاربران استفاده میشوند. مثالهایی از این نوع وبسایتها شامل وبسایتهای آموزش آنلاین، دورههای آنلاین است.
5- وبسایتهای سرگرمی و تفریحی: این نوع وبسایتها برای ارائه مطالب سرگرمکننده و تفریحی به کاربران استفاده میشوند. مثالهایی از این نوع وبسایتها شامل وبسایتهای موسیقی، ویدئوهای آنلاین و وبسایتهای بازیهای آنلاین است.
این تقسیمبندیها نهایتاً تقسیمبندی شخصی و بر اساس رویکردهای مختلف است و برخی وبسایتها میتوانند به چندین دسته برای توصیف عملکرد خود تعلق داشته باشند.
بررسی سایتها از لحاظ برنامهنویسی:
سایتهایی که بهصورت اختصاصی طراحی شدهاند: یکسری از سایتها بهمنظور هدفی خاص بهصورت اختصاصی طراحی شدهاند، مثلاً طراحی سایت با زبان php، طراحی سایت با زبان پایتون.
طراحی سایت با استفاده از قالبهای آماده: برخی از وبسایتها با سیستمهای مدیریت محتوا و توسط یکسری نرمافزارهایی در دسترس هستند و میتوانیم با اندکی تغییرات از آنها استفاده کنیم. به این نوع سایتها قالبهای آماده میگویند مثل وردپرس و جوملا.
مراحل یادگیری طراحی سایت:
قبل از آنکه به سراغ طیکردن مراحل یادگیری طراحی سایت بروید، ابتدا باید بدانید که شما بهعنوان یک طراح سایت حرفهای چه نیازهایی دارید؟ سؤالاتی از قبیل برای طراحی سایت به چه ابزارهایی نیاز دارم؟ چه زبانهای برنامهنویسی را باید یاد بگیرم؟ از کجا باید شروع کنم؟ از جمله سؤالاتی هستند که احتمالاً شما هم تاکنون با آنها مواجه شدهاید، بسیاری از افراد در همان ابتدای راه گمراه شده و از یادگیری این حرفه منصرف میشوند، در ادامه به شما خواهیم گفت که برای یادگیری طراحی سایت چه مراحلی را باید طی کنید.

مرحله اول در یادگیری طراحی سایت:
یادگیری زبان HTML قدم اول در طراحی یک وبسایت بهحساب میآید، HTML ساختار اصلی و بدنه صفحات وبسایت را مشخص میکند، اما این که شکل سایت چگونه باشد و چه واکنشهایی نشان دهد مربوط به CSS و JS است. بسیاری از برنامهنویسان حرفهای و بزرگ نیز کار خود را با یادگیری این زبان آغاز کردهاند.
مرحله دوم در یادگیری طراحی سایت:
دومین مرحله در یادگیری طراحی سایت، یادگرفتن زبان CSS است، CSS زبان طراحی قالب سایت هست که به تگهای خشک HTML رنگ و نمایش میدهد. البته ناگفته نماند که CSS و HTML باهم کار میکنند، پیشنیاز CSS قطعاً HTML است. شما با استفاده از HTML یک پاراگراف ایجاد میکنید، نحوه نمایشدادن این پاراگراف با CSS است، اگر تنها از HTML استفاده کنیم سایتها شبیه به هم میشوند و کاربرپسندی آن بهشدت کاهش مییابد.
مرحله سوم در یادگیری طراحی سایت:
پس از آنکه به زبان HTML و CSS تسلط پیدا کردید، میتوانید یک وبسایت ایستا را راهاندازی کنید، اما امروزه کمتر کسی است که به وبسایتهای ایستا علاقه داشته باشد، اکثر کاربران علاقه دارند که با وبسایتهای پویا و تعاملی کار کنند.
سومین مرحله در یادگیری طراحی سایت، آموختن زبان جاوا اسکریپت (JavaScript) است، چرا که به شما کمک میکند وبسایتها و برنامههای تعاملی ایجاد کنید. JS قدرت اصلی یک وبسایت است و هرآنچه که در مرورگر خود میبینید قدرت گرفته از این زبان برنامهنویسی است.
مرحله چهارم در یادگیری طراحی سایت:
اکنون که سه زبان بالا را فراگرفتهاید، قدر هستید که یک وبسایت را طراحی کنید، اما اگر قرار است بهعنوان یک برنامهنویس Full فعالیت کنید، باید زبانهای برنامهنویسی دیگری مانند php را نیز بیاموزید، زیرا یک سایت هم باید ظاهر زیبایی داشته باشد و هم باید از منطق درستی پیروی کند و نیازهای کاربران را بهدرستی اجرا کند.
Php یکزبان تفسیر شونده است که اساس و بنیان آن طراحی صفحات وب است، و در سرور اجرا میشود، برای کار با آن به یک سرور نیاز دارید.
مرحله پنجم در یادگیری طراحی سایت:
از جمله مراحل یادگیری طراحی سایت، سئو و بهینهسازی سایت است. اکثر کسانی که در حوزه طراحی سایت فعالیت میکنند، گمان میکنند سئو و بهینهسازی وبسایت به آنها مربوط نمیشود، اما این یک تصور بسیار غلط است، زیرا یکی از مولفههای بسیار تأثیرگذار بر بهینه بودن سایت، طراحی درست و اصولی آن است که کاملاً به طراح سایت مرتبط میشود.
وظایف یک طراح سایت چیست؟
یک سایت حرفهای زمانی به وجود میآید که دو شخص و یا دو تیم در ساختن آن با هم همکاری کنند، حضور یک فرد متخصص در زمینه Front-End و یک فرد حرفهای در زمینه Back-End بسیار مهم است.
وظایف یک فرانتاند کار چیست؟
یک برنامهنویس فرانتاند، تمام عناصری را طراحی میکند که کاربر آنها را مستقیم میبیند و میتواند با آنها ارتباط برقرار کند، تمام ویژگیهای مربوط بهظاهر سایت که کاربر بهمحض ورود به سایت آنها را مشاهده میکند، مربوط به فرانت است.
برای توسعه فرانت یک وبسایت باید حتماً به زبانهای CSS، HTML و JS تسلط داشته باشید.
وظایف یک بکاند کار چیست؟
اجرای یک وبسایت بر عهده برنامهنویس بکاند است، و معمولاً کارهایی که این شخص انجام میدهد توسط کاربر قابلمشاهده و اندازهگیری نیست؛ اما همیشه در پشتصحنه انجام میشود. توسعهدهندگان بکاند نقش اساسی در تیمهای توسعه وب دارند. ادغام API، پشتیبانی از وبسایت و نحوه عملکرد آن، جلوگیری از هک و انجام تنظیمات امنیتی، آشنایی و کار با انواع سیستمعامل، از جمله مسئولیتهایی است که بر عهده یک توسعهدهنده بکاند است.
توسعهدهندگان Back-end معمولاً با زبانهای Go، PHP، Ruby، Python یا JS سمت سرور کار میکنند.
چگونه میتوان به یک طراح سایت موفق تبدیل شد؟
موفق شدن در طراحی سایت هم مثل هر شغل دیگری نیاز به یادگیری مهارتهای خاص و دانستن نکات مهم دارد. در ادامه به شما میگوییم چطور میتوانید با یادگیری و رعایت چند نکته مهم به یک طراح سایت حرفهای تبدیل شوید.
1 – تقویت مهارتهای ارتباطی مؤثر
مهارتهای ارتباطی از جمله آیتمهایی است که میتواند در هر شغلی منجر به موفقیت یا شکست شود، با داشتن این مهارت میتوانید در همان ابتدای پروژه موفقیت آن پروژه را تضمین کنید.
2 – توانایی ارائه و فروش مهارتها
برای ماندگاری در دنیای طراحان وب، باید به دیگران اجازه دهید تا در مورد کار و مهارتهای شما اطلاعات کافی داشته باشند، برای این منظور میتوانید از بازاریابی محصول و بازاریابی رسانهای و... استفاده کنید.
3 – یک نمونه طرح اولیه قبل از طرح اصلی درست کنید.
از مشتری خود بپرسید که چه انتظاراتی از وبسایت دارد، رقبای مشتری را شناسایی کنید، با برنامهریزی و تحقیق قبل از شروع به طراحی سایت میتوانید در زمان و هزینه صرفهجویی کنید.
پس حتماً یک نمونه طرح اولیه قبل از ایجاد طرح اصلی درست کنید.
4 – ارزیابی کار و دریافت بازخورد
چرخه پروژه طراحی سایت با ارزیابی و تجزیهوتحلیل کار طراحی بهپایان میرسد، شما در نقش یک متخصص خلاق باید پذیرش بالایی داشته باشید، نظرات مختلف را بشنوید و از آنها بهرهمند شوید و اشتباهات خود را قبول کنید.
یک طراح سایت حرفهای باید بتواند کار خود را مورد قضاوت قرار دهد و آن را از نگاه مخاطب ببیند.
مراحل طراحی یک سایت کداماند؟
مرحله اول در طراحی سایت
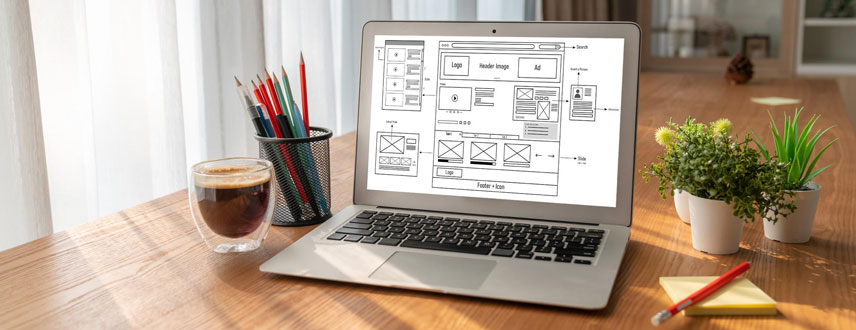
قدم نخست در طراحی یک وبسایت، طراحی وایرفریم آن است. شما باید باتوجهبه نیازهای کارفرما و نوع عملکرد وبسایت، یک نمای کلی از سایت ایجاد کنید. با طراحی وایرفریم، شما یک پیشزمینه از آنچه در ذهنتان دارید ایجاد میکنید. نحوه چیدمان المانها و آیکونهای گوناگون در این مرحله مشخص میشود.

مرحله دوم در طراحی سایت
پس از آنکه محل قرارگیری هر یک از عناصر سایت را مشخص کردید، نوبت به طراحی گرافیک سایت میرسد. منظور از طراحی گرافیک سایت، همان طراحی رابط کاربری است که جلوه خاصی به وایرفریم میدهد. این کار با استفاده از نرمافزارهای مخصوص گرافیک انجام میشود. این مرحله بسیار مهم است، زیرا زیبایی ظاهری سایت باعث جلبتوجه کاربر میشود.
مرحله سوم در طراحی سایت
اکنون که ظاهر سایت را طراحی کردید، باید به سراغ طراحی باطن سایت بروید. با درنظرگرفتن نوع سایت، روشهای گوناگونی بهمنظور مدیریت محتوا آن وجود دارد. بدین منظور میتوانید از سیستمهای مدیریت که قبلاً طراحی شدهاند؛ مانند وردپرس استفاده کنید، و یا با استفاده از زبانهای برنامهنویسی یک فریمورک اختصاصی را از صفر تا صد طراحی نمایید.
مرحله چهارم در طراحی سایت
پس از طیکردن سه مرحله بالا باید سایت تکمیل شده خود را راهاندازی کرده و آن را در بستر اینترنت قرار دهید. با تهیههاست و دامنه وبسایت خود را در دسترس عموم و در اینترنت قرار میدهید.
چه مشاغلی با طراحی سایت مرتبط هستند؟
باتوجهبه توضیحاتی که بیان کردیم، امروزه تعدادی شغل و تخصص مرتبط با طراحی سایت وجود دارد. در ادامه دو مورد از آنها را بیان میکنیم:
1 – طراح گرافیک: شخصی که در زمینه طراحی گرافیک فعالیت میکند، کارهای مرتبط با زیباسازی سایت، طراحی لوگو و بنرهای بهکاررفته را انجام میدهد، همچنین ترکیبکردن رنگها و صفحهبندی نیز بر عهده طراح گرافیک است.
2 – کارشناس تولید محتوا و سئو: کارشناس سئو، کارهای بهینهسازی سایت برای موتورهای جستوجو را انجام میدهد، و با تولید محتوا تأثیرگذار و لینکبلدینگ حرفهای تلاش میکند، در نتایج جستوجو گوگل سایت را در رتبههای بالاتر قرار دهد.

چه روشهایی برای کسب درآمد از طراحی سایت وجود دارد؟
شاید شما فکر کنید که کسب درآمد از برنامهنویسی، یعنی فقط این مهارت را یاد بگیرید و بعد در یک شرکت استخدام شده و کارمند شوید، و حقوق ماهیانه دریافت کنید؛ اما این کاملاً اشتباه است، برای کسب درآمد از برنامهنویسی روشهای زیادی وجود دارد که در اینجا چند مورد آنها را بیان میکنیم:
روش اول: میتوانید در یک شرکت کارمند شوید، کار تیمی انجام داده و حقوق ماهیانه دریافت کنید.
روش دوم: شما میتوانید بهصورت فریلنسری کار کنید، پروژه قبول کرده و کسب درآمد کنید.
روش سوم: خودتان میتوانید یک ایده و طرحی که در ذهن شما هست و فکر میکنید میتواند تبدیل به یک کسبوکار موفق شود را پیادهسازی کنید.
روش چهارم: با استفاده از ساختارهای بلاکچین سایتهایی را درست میکنید که بقیه محصولات خود را در آنجا قرار دهند، این محصولات به فروش میرسند و شما پورسانت میگیرید. در حقیقت در اینجا نقش یک فروشگاه زنجیرهای را بازی میکنید.
و اما کلام آخر
در این مقاله سعی کردیم هرآنچه که مرتبط با طراحی سایت است بیان کنیم، با مشاغل مرتبط با این رشته آشنا شدید و مراحل طراحی یک سایت را آموختید. امیدوارم این مقاله پاسخگوی نیاز شما مخاطب عزیز بوده باشد، اما اگر هنوز سؤالی برای شما باقیمانده است، در بخش نظرات سؤالات خود را بپرسید، تا کارشناسان ما در دلتاگروپ در کوتاهترین زمان به شما پاسخ دهند.

